iOS App實作 - 垃圾車來了
前言:
這是一個自己想題目、自己練習實作的簡易App。
這學期由於修了資工系的iOS程式設計課程,老師要大家期末想一個專題並發表。
之前其實摸了Xcode一段時間,偶而看一看網路上的教學,並且跟著實作,做出來就覺得酷斃了!
不過隨著App建構的複雜性越來越高,遇到的問題就排山倒海的壓在我身上。
一個很有感的例子是ViewController與ViewController之間的傳值動作,以前都是在一個ViewController上弄簡單的功能,這幾個月開始照著參考書上的教學(iOS 10 App程式設計實力超進化實戰攻略那本,買很久了 前陣子終於全部看完了),讓我開始注意到這個功能的運作。其實說實在好像也不難,但沒做習慣好像隔一陣子要再做同樣的東西又會忘記(是我老了嗎??)
現在則是要從頭刻一個App,希望接下來到期末之前能如期完成。
概念與構想:
原本是想說做一個仿Instagram的App,但是做了一半感覺好像也沒什麼特別的地方。
後來又想到做一個點餐App(類似海底撈那種),可是前幾天畫了原型圖,搞了很久,覺得對使用者介面的排列好像不符合邏輯,所以又放棄,可能以後有時間再做。
今天終於是讓我想到了一個比點餐系統簡單一點、又可以學到新的API,那就是倒垃圾App。
說白了就是看看現在垃圾車到哪裡了,藉以告知使用者大概要下樓倒垃圾了。
(你問我 阿不就聽垃圾車的聲音就好,做這個App幹嘛? 阿我就單純做一個技術試驗嘛...,現在做的功能可能比較陽春,但之後加上比較完整的功能,實用性也許會更高一點,不要這麼快就打擊我......)
進度:
0516 -
0517 -
0527 -
0528 -
0531 -
0610 -
0614 -
這是一個自己想題目、自己練習實作的簡易App。
這學期由於修了資工系的iOS程式設計課程,老師要大家期末想一個專題並發表。
之前其實摸了Xcode一段時間,偶而看一看網路上的教學,並且跟著實作,做出來就覺得酷斃了!
不過隨著App建構的複雜性越來越高,遇到的問題就排山倒海的壓在我身上。
一個很有感的例子是ViewController與ViewController之間的傳值動作,以前都是在一個ViewController上弄簡單的功能,這幾個月開始照著參考書上的教學(iOS 10 App程式設計實力超進化實戰攻略那本,買很久了 前陣子終於全部看完了),讓我開始注意到這個功能的運作。其實說實在好像也不難,但沒做習慣好像隔一陣子要再做同樣的東西又會忘記(是我老了嗎??)
現在則是要從頭刻一個App,希望接下來到期末之前能如期完成。
概念與構想:
原本是想說做一個仿Instagram的App,但是做了一半感覺好像也沒什麼特別的地方。
後來又想到做一個點餐App(類似海底撈那種),可是前幾天畫了原型圖,搞了很久,覺得對使用者介面的排列好像不符合邏輯,所以又放棄,可能以後有時間再做。
今天終於是讓我想到了一個比點餐系統簡單一點、又可以學到新的API,那就是倒垃圾App。
說白了就是看看現在垃圾車到哪裡了,藉以告知使用者大概要下樓倒垃圾了。
(你問我 阿不就聽垃圾車的聲音就好,做這個App幹嘛? 阿我就單純做一個技術試驗嘛...,現在做的功能可能比較陽春,但之後加上比較完整的功能,實用性也許會更高一點,不要這麼快就打擊我......)
進度:
0516 -
- 專案初始化,並配置基礎介面,包含Auto Layout的設定。
- 主頁側邊欄佈局設定。
0517 -
- 完成主頁及詳細頁面的TableView實作和遞值。
- 專案依循MVC重整。
- MapKit實作(用於詳細頁面)。
0527 -
- 依據手機GPS及fetch的資料,計算使用者與垃圾車的距離,顯示於UITableViewCell上。
- bug修復:主頁面cell選取後不會一直呈現反灰的狀態、地址能完整呈現給使用者。
0528 -
- 將所有的ViewController側邊欄正確繫結並可以生成ViewController實例。
- 用Static TableViewController完成設定介面排版。
- 配置設定介面聯繫項目的三個按鈕選項。
- 在三個ViewController(主頁面、政府公告、設定)加入dim效果,使使用者專注於側邊欄
0606 -
- 按照使用者與垃圾車距離做近到遠的排序,並顯示在主頁面TableView。
- 政府公告資訊頁嵌入UIWebView,用於顯示政府公告。
- bug fixes (UIWebView階層排列於dimView下)
0607 -
- bug fixes.
- 設定頁面的欄位高度調整至50pt(更高)。
- 主頁面新增重新整理按鈕。
- 配置背景圖片的ViewController
0610 -
- remove redundant codes.
- 新增更多背景圖片至BackgroundImageViewController
- 主頁面大標題會根據現在時間更改向使用者的招呼內容
0614 -
- 新增通知中心提醒給使用者(為Demo方便,僅使用手動觸發方式)
- 新增Animation Chaining
0616 -
- bug fixes.(TableView可以在重新整理後清空舊的表格資料、Cell文字顯示行數設為無限)
- 優化距離顯示單位換算(公尺vs公里)
0619 -
- model結構修改。
- 完成UITableViewCell按距離遠近呈現資料。
原型設計:
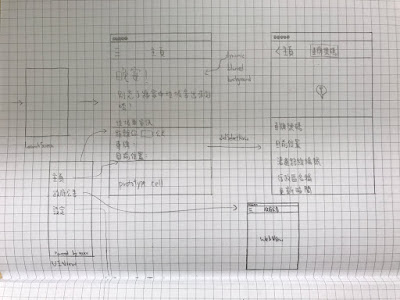
對於原型設計有許多工具可以幫助建立UI、連結關係,但我自己還是比較習慣以紙本手繪的方式描繪出心裡想要的結果,後續修改只要用橡皮擦塗塗改改就好,就不用一定要坐在電腦桌前開軟體來改東西,方便也節省時間。
這裡展示一下原型的樣子:
程式運作流程:
基於政府近幾年有在推動開放資料平台,這次實作嘗試使用政府提供的Open Data做介接。原理如下表:
簡單來說,就是在程式啟動後先去網路上把資料抓下來,並進行解碼。最後透過所取得的使用者位置資料,來計算所有的垃圾車與使用者的相對距離,並呈現在UITableViewCell中。
預期成效:
已完成:
1.Open Data資料串接
2.在地圖呈現垃圾車位置
3.遵守MVC架構
4.計算使用者與垃圾車距離
5.整合政府公告資訊
6.通知中心配置
7.根據使用者距離遠近排序
未完成:
1.資料接收頻率
2.中/英文化
3.客製化背景圖片設定
Demo:
參考資料:
1.垃圾車資料來源:http://data.ntpc.gov.tw/od/detail?oid=28AB4122-60E1-4065-98E5-ABCCB69AACA6#closeDataInfo
2.json解析(Swift 4新增的類別):https://codeburst.io/easy-json-with-swift-4-1-419323ca7638
3.位置距離換算:https://stackoverflow.com/questions/45627533/tableview-sort-by-distance-from-current-location-parsing-locations-from-json
4.Swift MultiThread :https://cdfq152313.github.io/post/2016-10-14/
5.json物件解析(JSONDecoder):Apple官方文件
對於原型設計有許多工具可以幫助建立UI、連結關係,但我自己還是比較習慣以紙本手繪的方式描繪出心裡想要的結果,後續修改只要用橡皮擦塗塗改改就好,就不用一定要坐在電腦桌前開軟體來改東西,方便也節省時間。
這裡展示一下原型的樣子:
 |
| 主頁面與公告頁面手稿 |
 |
| 設定頁面手稿 |
基於政府近幾年有在推動開放資料平台,這次實作嘗試使用政府提供的Open Data做介接。原理如下表:
簡單來說,就是在程式啟動後先去網路上把資料抓下來,並進行解碼。最後透過所取得的使用者位置資料,來計算所有的垃圾車與使用者的相對距離,並呈現在UITableViewCell中。
預期成效:
已完成:
1.Open Data資料串接
2.在地圖呈現垃圾車位置
3.遵守MVC架構
4.計算使用者與垃圾車距離
5.整合政府公告資訊
6.通知中心配置
7.根據使用者距離遠近排序
未完成:
1.資料接收頻率
2.中/英文化
3.客製化背景圖片設定
Demo:
參考資料:
1.垃圾車資料來源:http://data.ntpc.gov.tw/od/detail?oid=28AB4122-60E1-4065-98E5-ABCCB69AACA6#closeDataInfo
2.json解析(Swift 4新增的類別):https://codeburst.io/easy-json-with-swift-4-1-419323ca7638
3.位置距離換算:https://stackoverflow.com/questions/45627533/tableview-sort-by-distance-from-current-location-parsing-locations-from-json
4.Swift MultiThread :https://cdfq152313.github.io/post/2016-10-14/
5.json物件解析(JSONDecoder):Apple官方文件




留言
張貼留言